Tutorial photoshop | Dengan logo
sebuah blog akan terlihat lebih professional, selain itu blog yang memiliki
logo akan lebih mudah dihafal karena memiliki ciri khas tersendiri. So…
sudahkan blog sobat memiliki logo?... jika belum yuk sekarang kita membuat logo
blog. *baca “logo blog” nya jangan disambung ya,… nanti kurang enak didengar
J
Seperti yang saya bilang pada cara membuat logo dengan photoshop pada beberapa minggu yang lalu, sebelum kita membuat logo,
terlebih dahulu kita harus memahami makna yang terkandung dalam sebuah blog
(brand) yang akan kita buatkan logo tersebut. Karena pada tutorial photoshop
kali ini kita akan membuat logo blog kita masing-masing, jadi kayanya akan
lebih mudah, karena kita sudah memahami blog milik kita sendiri. Karena itu
kita bis langsung membuat logo blognya dengan photoshop.

Pada praktek membuat logo blog dengan photoshop kali
ini saya akan membuat logo blog untuk blog tutorial89 yang saat ini sedang
sobat baca. Jika sobat ingin mengetahui makna dan tujuan dari blog ini,
termasuk warna yang dipilih dari logo blog ini, silahkan sobat bisa baca “about
blog”.
Oya kalo kita membuat logo blog (khususnya blogger),
maka kita akan membutuhkan dua bentuk logo, yang pertama logo buat Favicon
dan yang kedua logo buat header. Mari sekarang kita mulai membuat logo
blog favicon dan logo blog header
Cara membuat logo favicon blog dengan photoshop
Logo favicon adalah logo blog yang tampil pada bar browser,
secara default logo favicon sebuah blog adalah logo pemilik induk blog itu
sendiri, seperti blogger, wordpress, detik, dll. Tetapi kita bisa merubahnya
dengan logo yang kita inginkan atau logo blog kita. *khusus blogger, kalau
yang lainnya saya belum praketek, J.
Yuk kita mulai saja membuat logo blog favicon-nya...
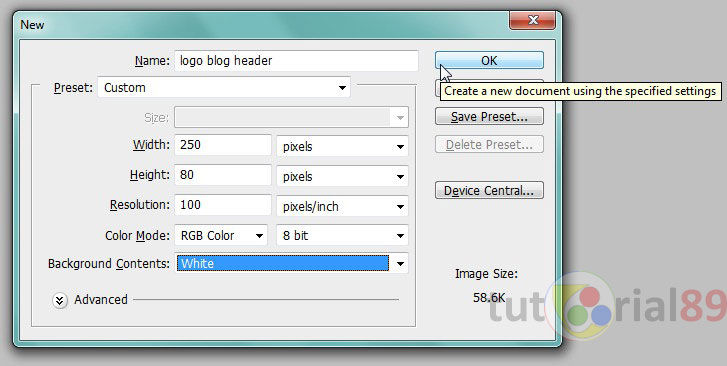
1. Buka photoshop
sobat, kemudian klik Ctrl+N untuk membuat document baru kemudian aturlah
seperti gambar berikut ini

Weight x height wajib sama
(persegi) boleh 400x400, 300x300 atau terserah sobat lah mau berapa. Yang penting
bentunknya persegi. Untuk background silahkan sobat isi dengan transfaran
jika logo blog yang akan sobat buat nanti tidak berbentuk persegi. Yang lainnya
boleh disesuaikan sesuai selera sobat, atau disamaain seperti diatas juga tidak
apa-apa
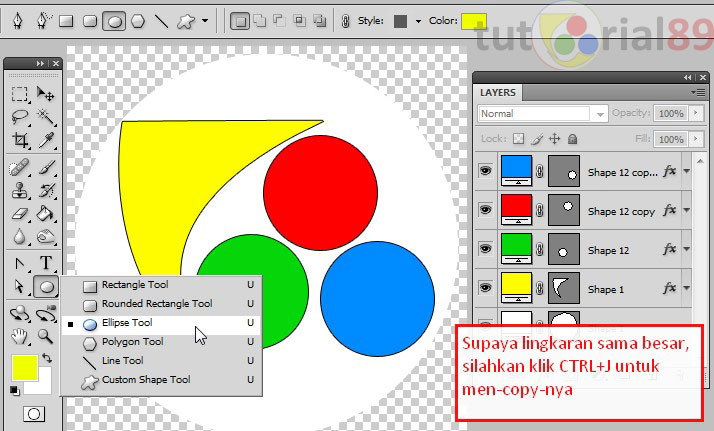
2. Buatlah lingkaran
dengan elips tool (U), seperti gambar berikut ini.

3. Buat gambar
segitiga berwarna kuning, dengan menggunakan polygon tool (U), sehingga
hasilnya seperti ini.

4. Bentuk gambar
segitiga tadi supaya membentuk gambar seperti ini. Sobat bisa menggunakan convert
point tool untuk merubahnya. Lihat gambar lebih jelas

Tambahkan effect stroke supaya memiliki
garis pinggir. Tutorialnya sudah dibahas di cara mewarnai garis pinggir tulisan di photoshop.
5. Buatlah 3 buah
lingkaran dengan menggunakan elips tool (U) dengan warna merah, hijau dan biru, jangan lupa tambahkan effect stroke
seperti pada langkah no.4 di atas. Sehingga hasilnya menjadi seperti ini.

7. Sekarang buat segitiga hijau tepat di lingkaran
hijau dan segitiga merah di lingkaran merah, sehingga hasilnya seperti ini

8. Buat gambar
seperti ini *caranya seperti pada langkah no 3-4, sehingga hasilnya
menjadi seperti ini

9. Silahkan atur
letaknya supaya gambar yang dihasilkan sesuai selera sobat, tambahkan juga
hiasan-hiasan yang sobat inginkan. Jika sudah yakin sempurna, block seluruh layer
(klik layer paling atas, kemudian klik layer paling bawah sambil tahan CTRL),
kemudian klik CTRL+E untuk menyatukannya menjadi satu layer.

Untuk menambahkan border warna-warni pada lingkaran putih seperti di atas, sobat bisa menggunakan teknik seperti pada tutorial cara menambahkan garis pinggir tulisan di photoshop. Sampai di sini sobat sudah berhasil membuat logo blog
favicon untuk blog blogger. Selamat yah…
Cara membuat logo blog untuk header blog dengan photoshop
Setelah sobat berhasil membuat logo blog favicon,
sekarang kita akan membuat logo blog untuk ditempatkan di header. Kenapa kita
perlu dua logo blog…? Ya… karena ukuran logo blog favicon dan ukuran logo blog
header itu berbeda. Untuk favicon ukurannya harus persegi atau bujursangkar,
sedangkan untuk logo blog header ini persegi panjang.
Ukuran Logo blog header pada blog tutorial89 ini
adalah 250x80, untuk blog sobat silahkan disesuaikan aja ya.
1. Klik Ctrl+N
untuk membuat document baru, kemudian iri width dan height nya 250x80 pixels

2. drag and drop logo
favicon yang tadi sobat buat ke document logo blog header

3. Karena gambar logo
blog favicon lebih besar daripada ukuran logo header, maka kita harus
mengecilkannya. Caranya seperti gambar berikut ini.

4. Sekarang buat
tulisan tut torial89 dengan
menggunakan horizontal type tool (T) hurup O diganti dengan logo
blog favicon yang tadi kita buat. Sehingga hasilnya menjadi seperti ini.

Tulisan tut rial warna hitam sedangkan angka 89 warna merah. Untuk mengatur warna tulisan,
silahkan blok tulisan yang ingin diatur kemudian rubah warna. Pengaturannya sama
seperti mengatur pont pada Microsoft word.
Sampai disini kita sudah selesai membuat dua logo
blog dengan photoshop. Yang pertama logo blog unutk favicon dan yang kedua logo
blog untuk header blog, yang selanjutnya, silahkan sobat upload logo
tersebut ke blog sobat. Kini blog sobat akan terlihat lebih professional. Sebagai
demonya, sobat bisa melihat blog tutorial89 ini J
J J Semoga berhasil… Bagi sobat yang kurang mahir dengan photoshop tapi ingin membuat logo blog atau logo lainnya silahkan gunakan cara ini : Cara praktis membuat logo tanpa software
